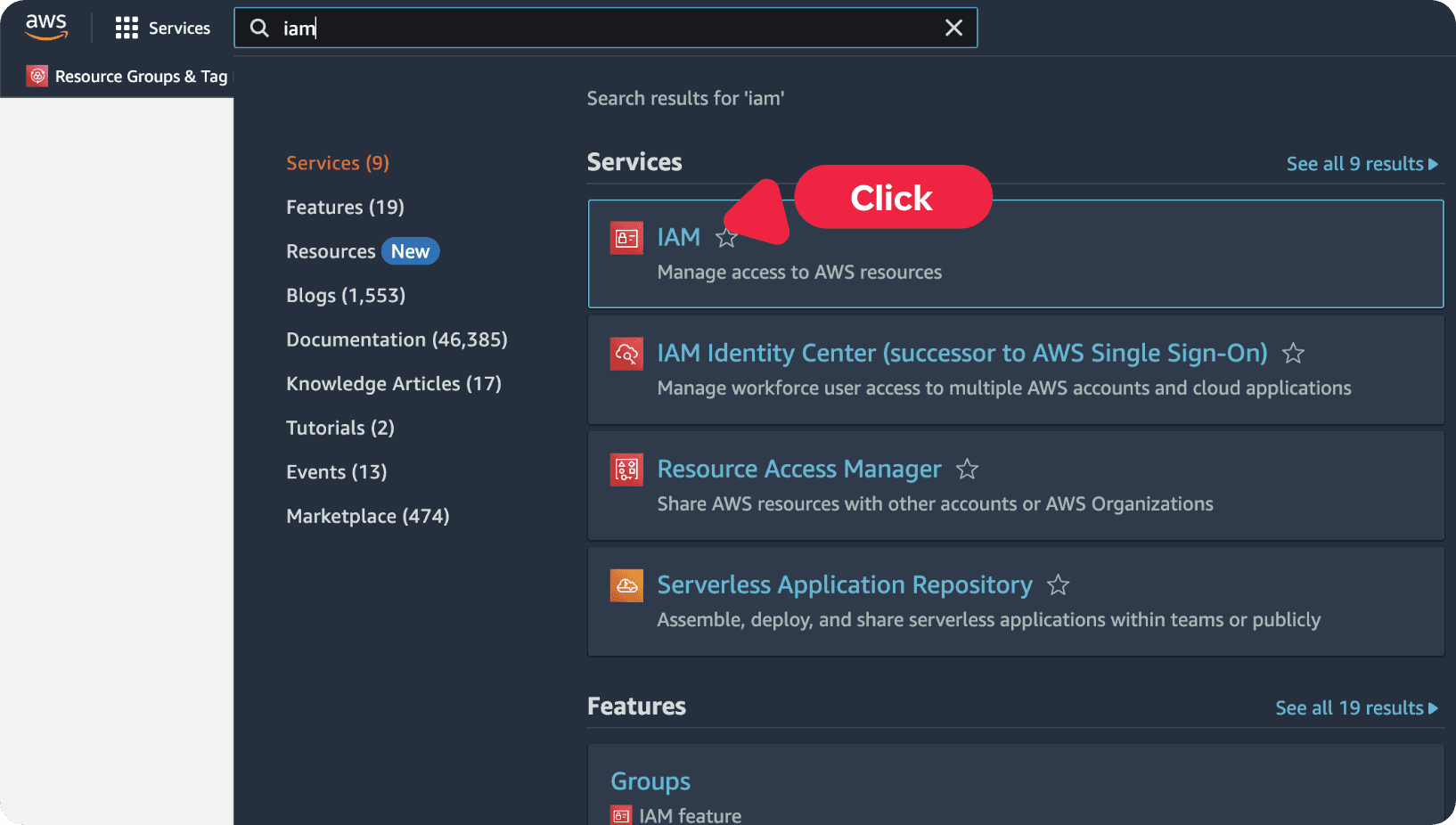
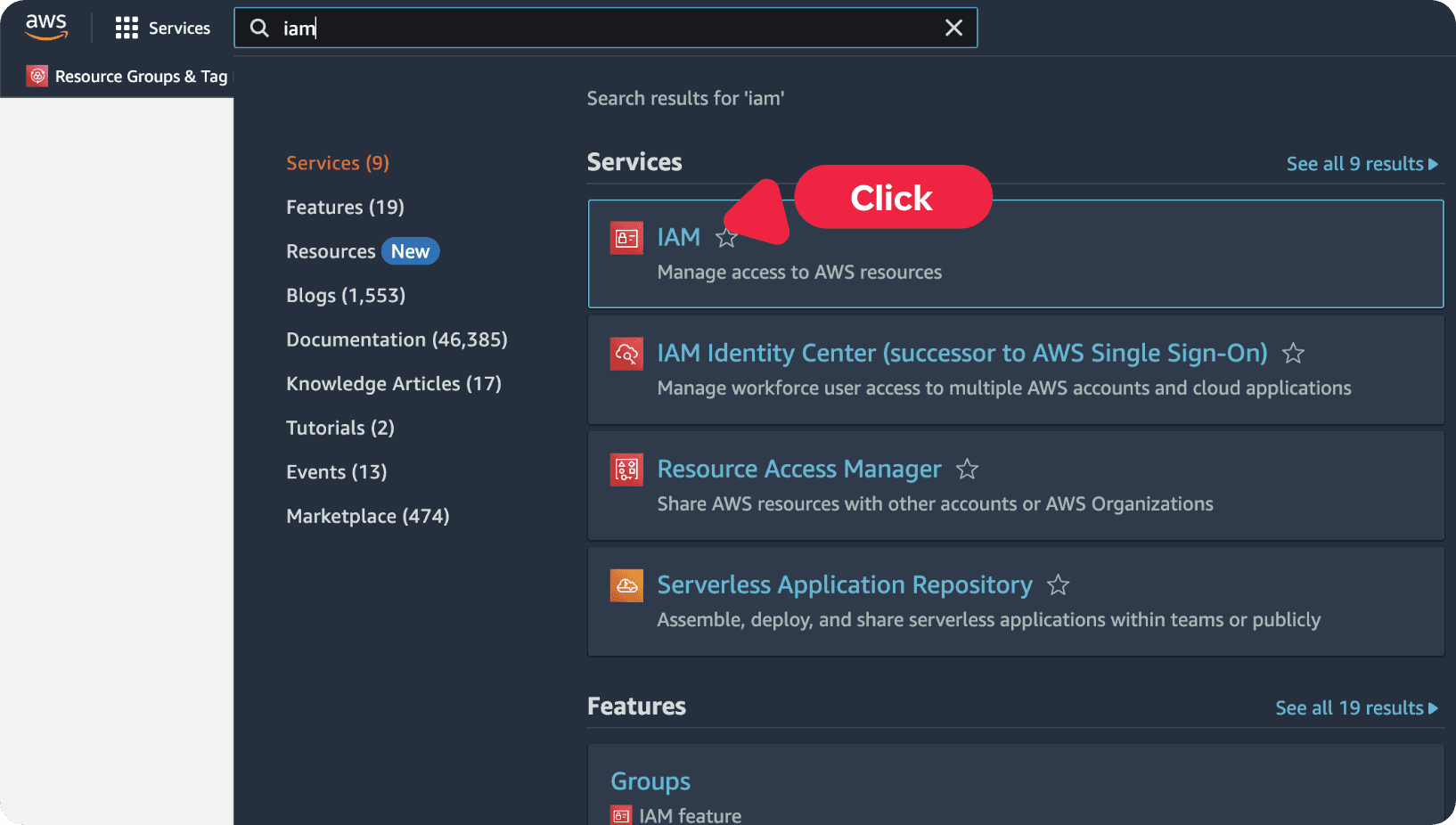
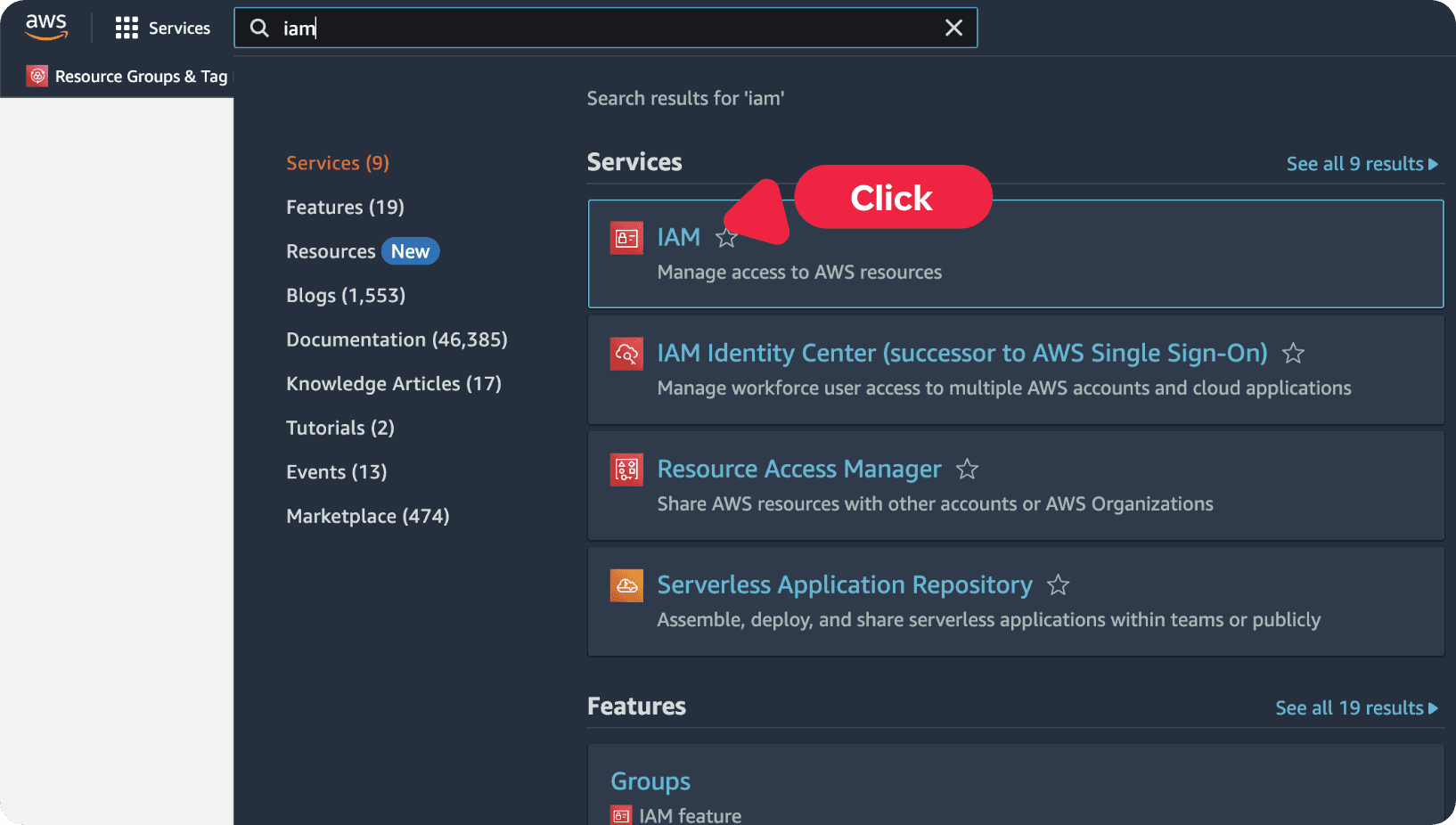
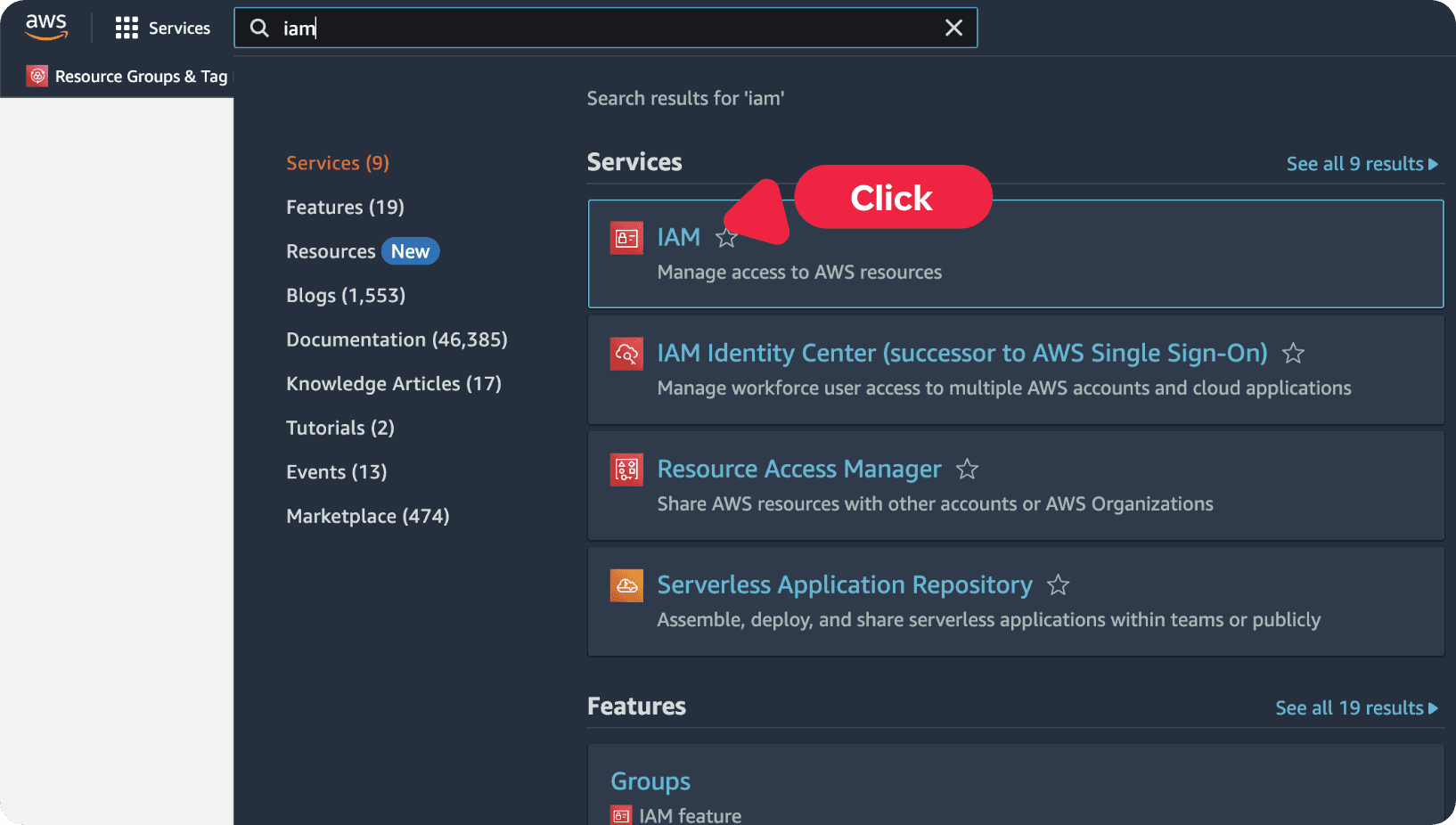
Step#1
Using the search bar type in “IAM”. Then click on IAM

Step 1 -
Using the search bar type in “IAM”. Then click on IAM

Step#1
Using the search bar type in “IAM”. Then click on IAM

Step#1
Using the search bar type in “IAM”. Then click on IAM

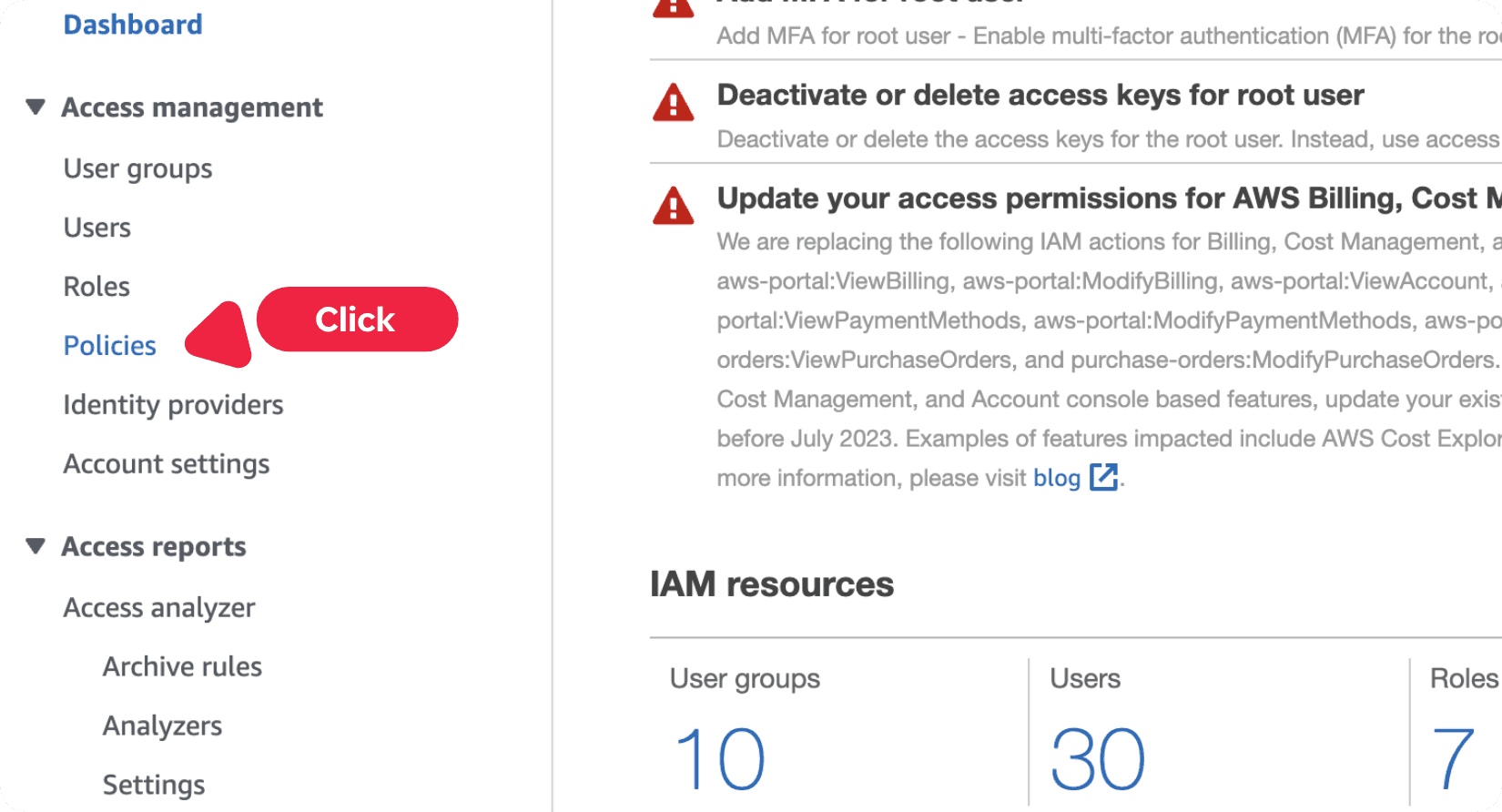
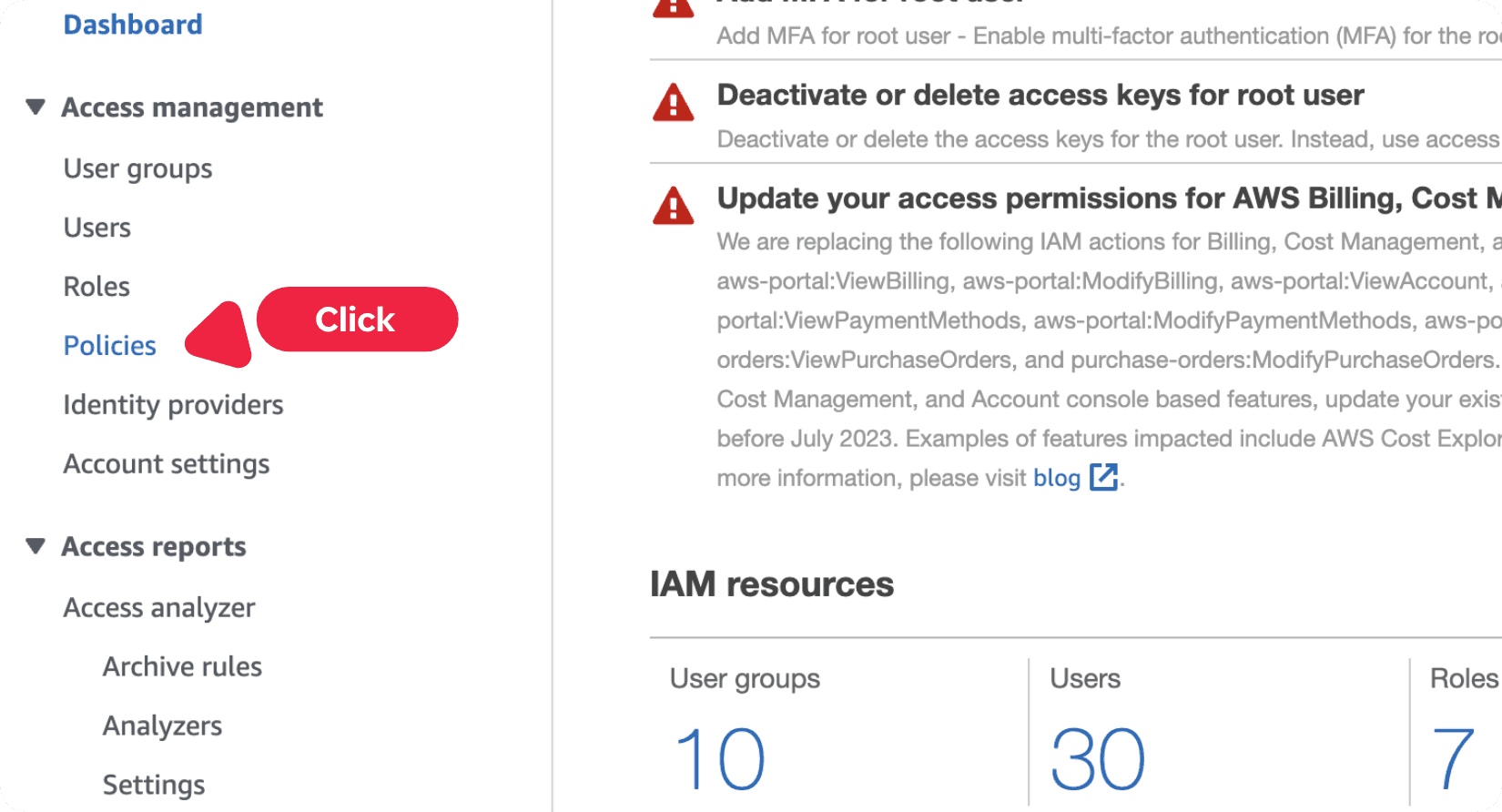
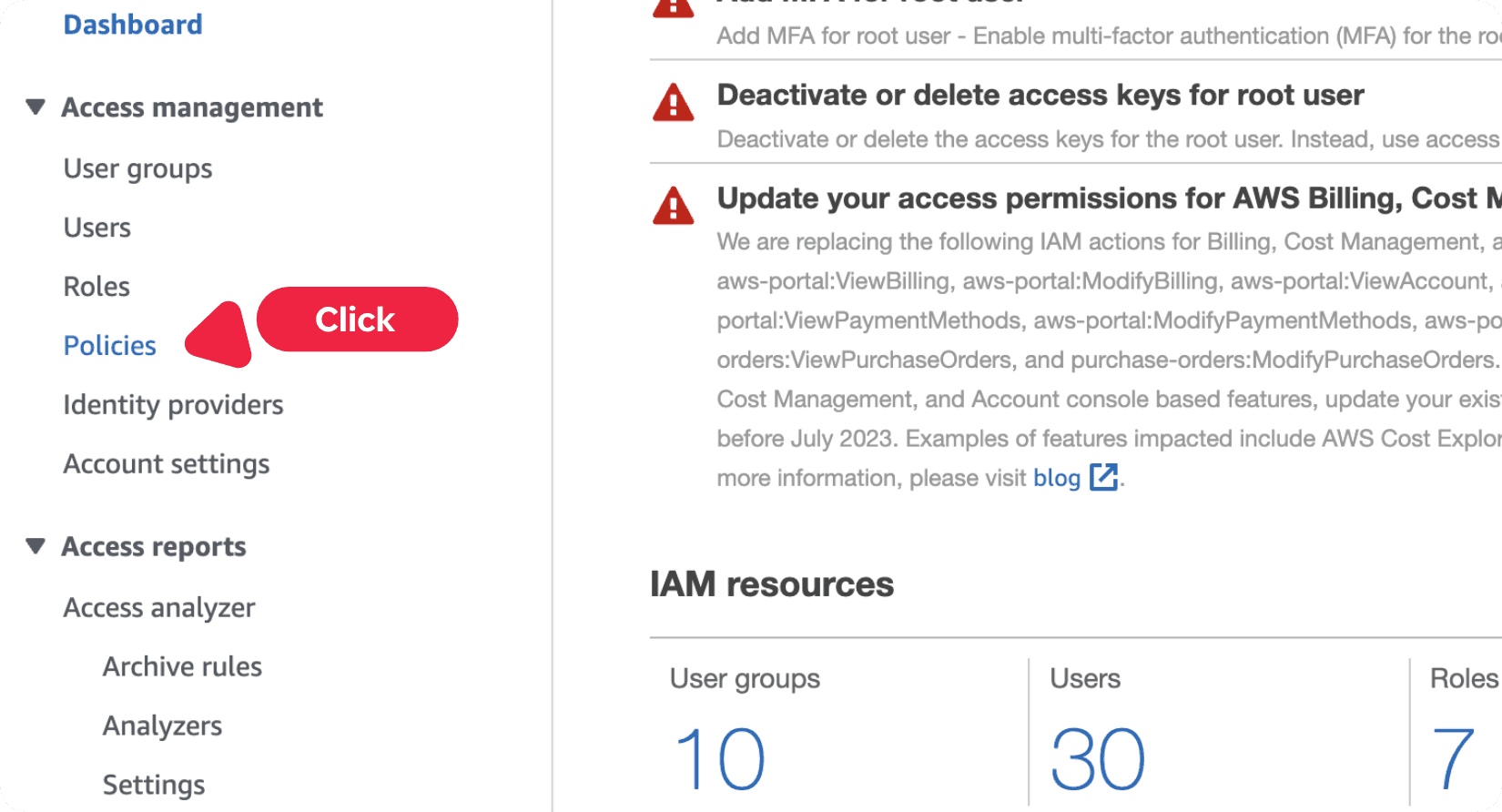
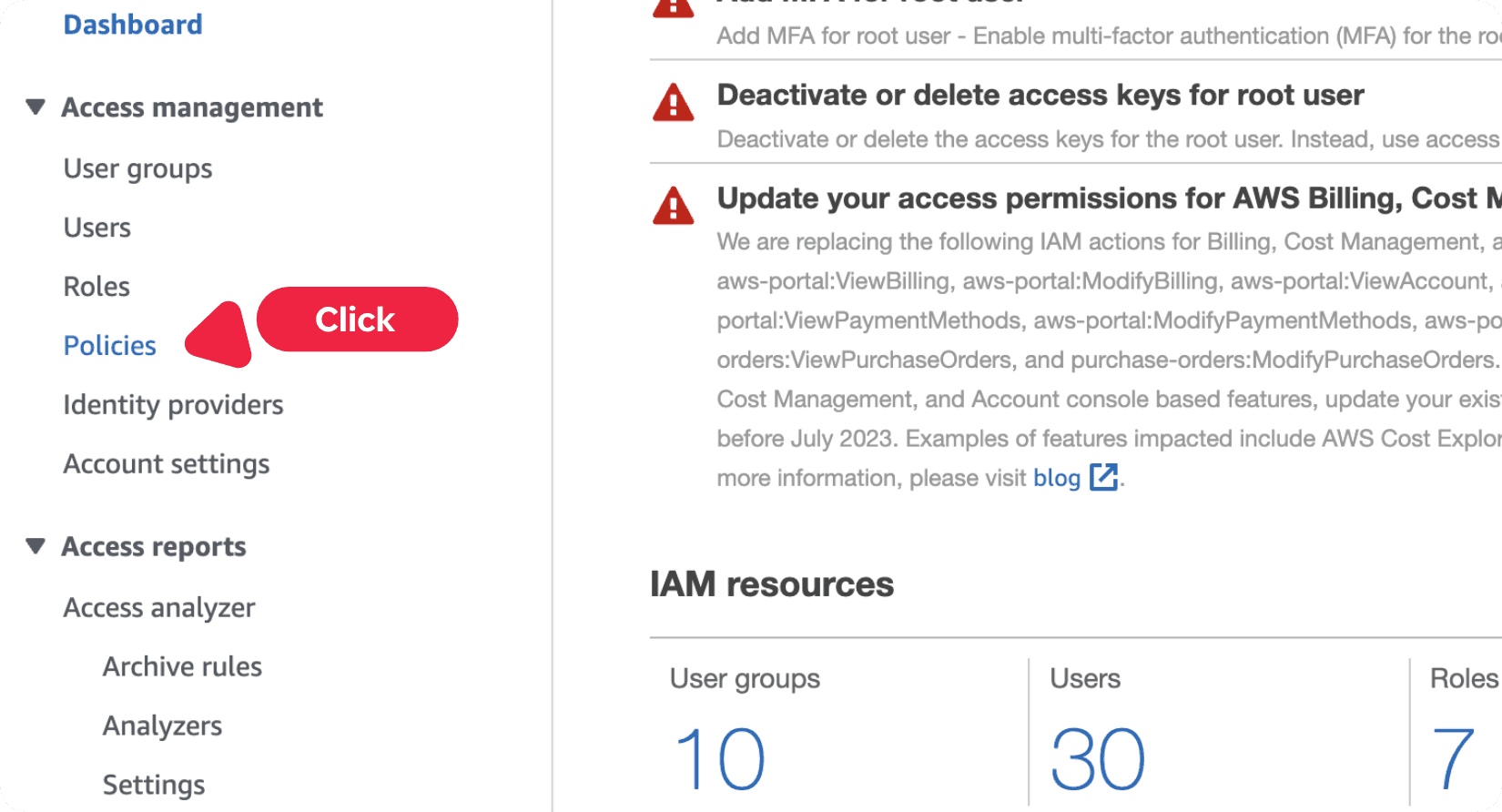
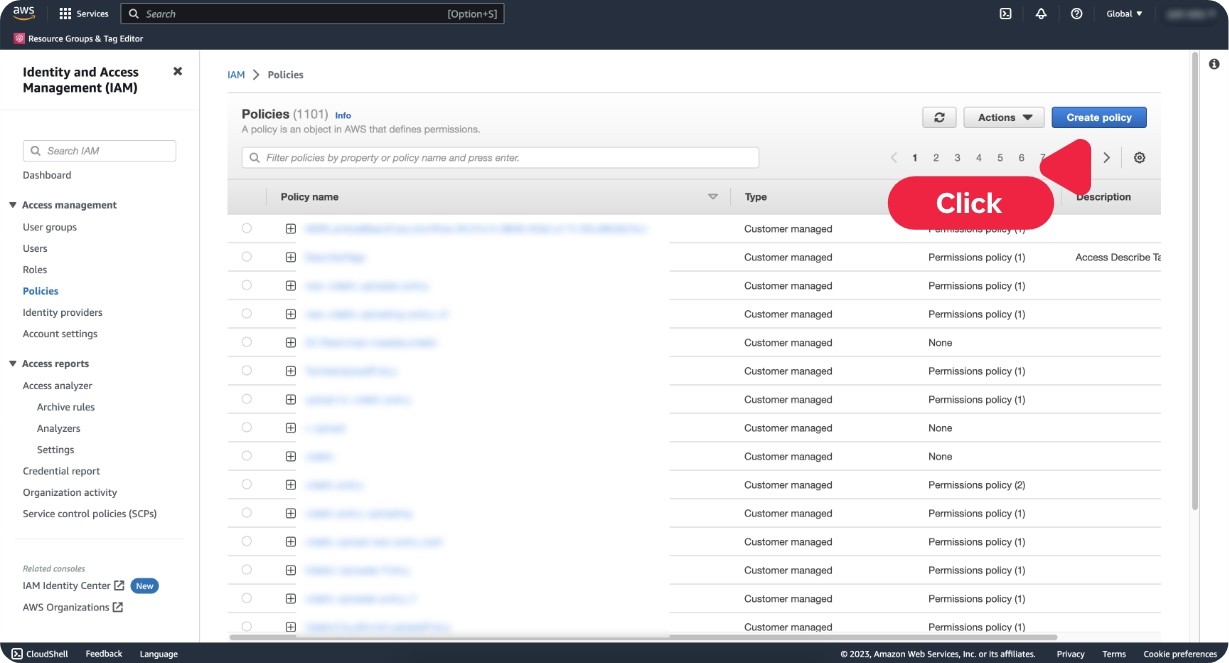
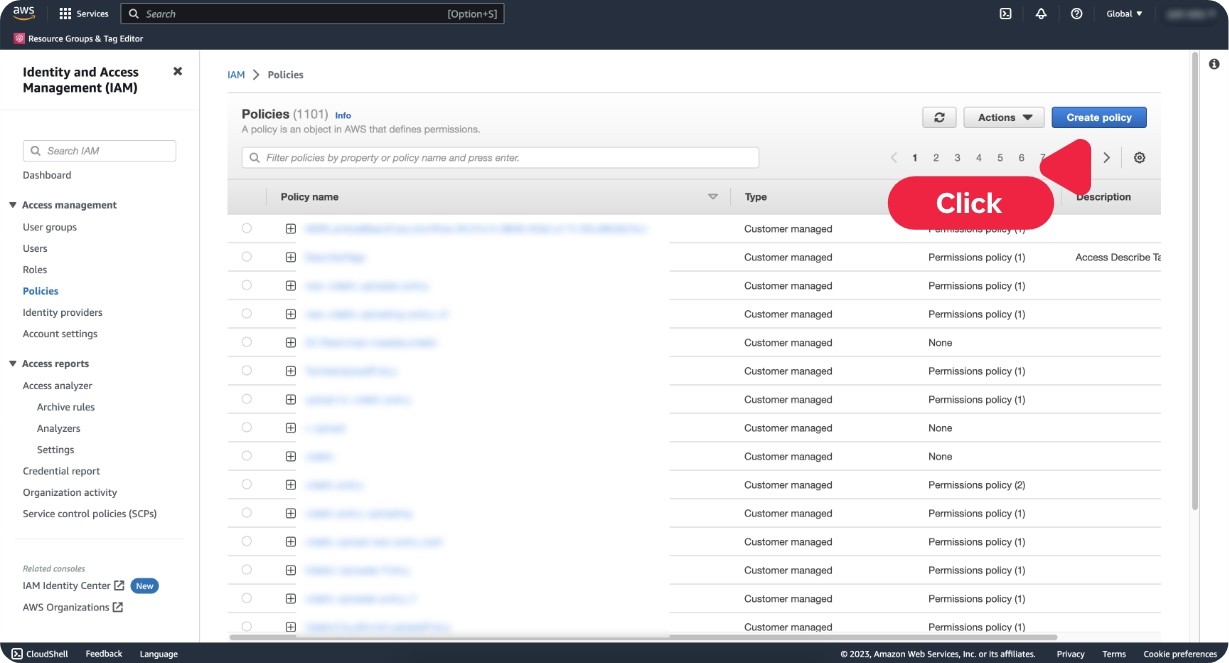
Step 2 - On the right side bar, click on Policies

Step 2 - On the right side bar, click on Policies

Step 2 - On the right side bar, click on Policies

Step 2 - On the right side bar, click on Policies

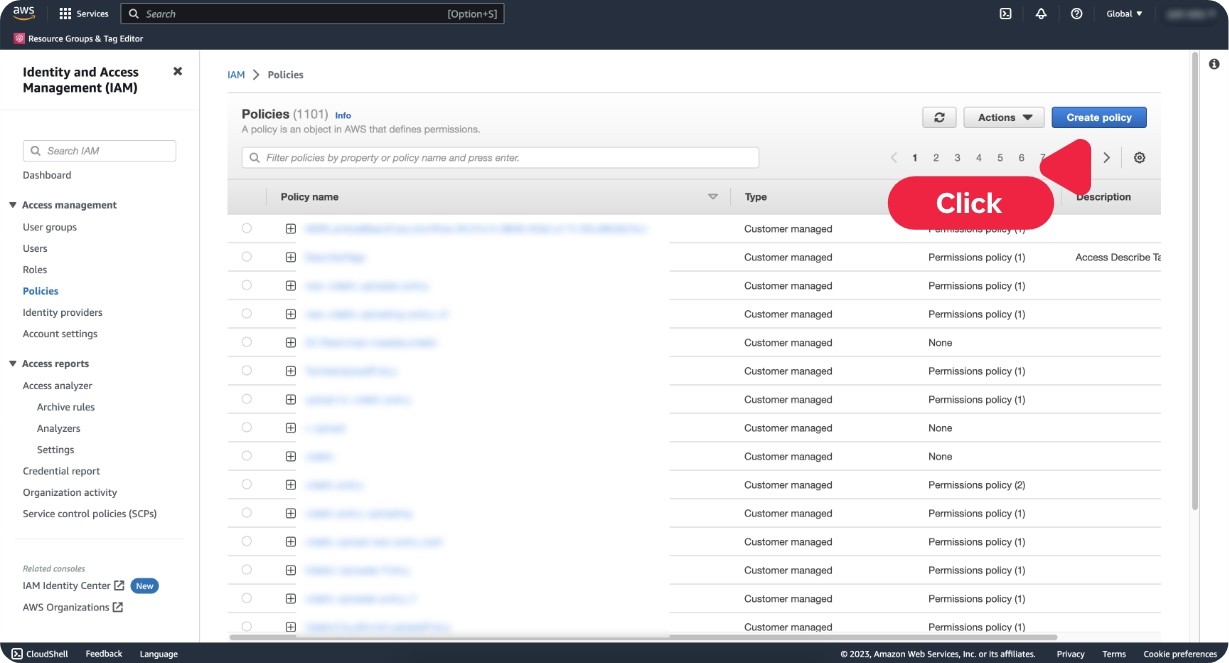
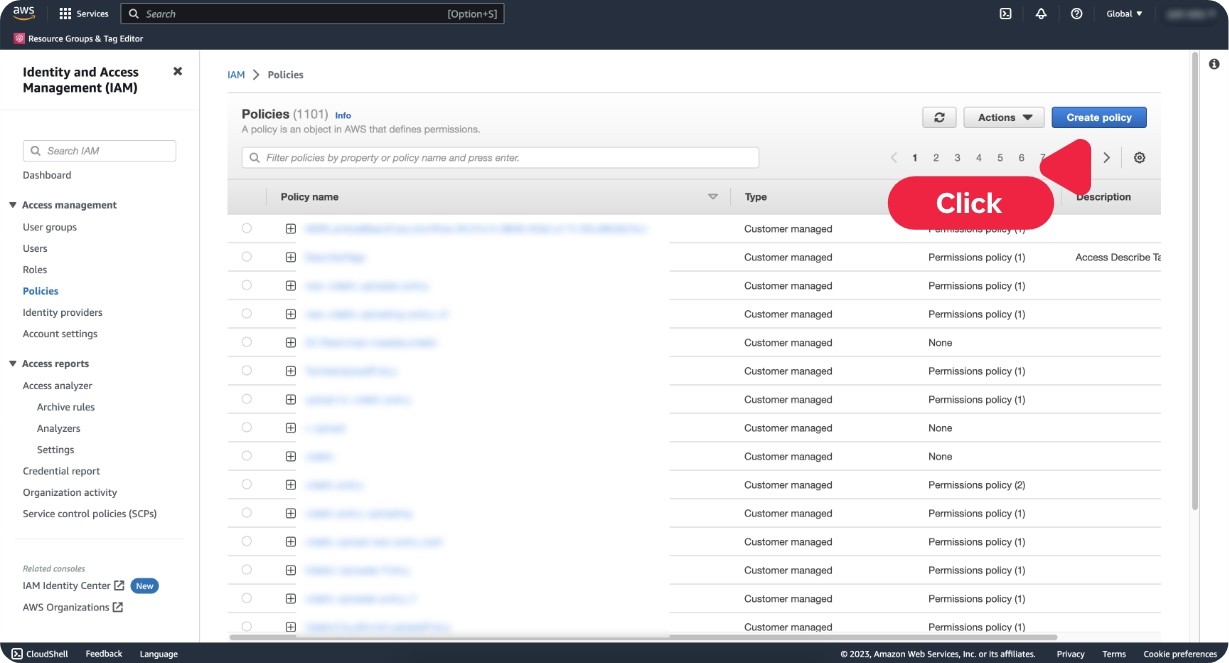
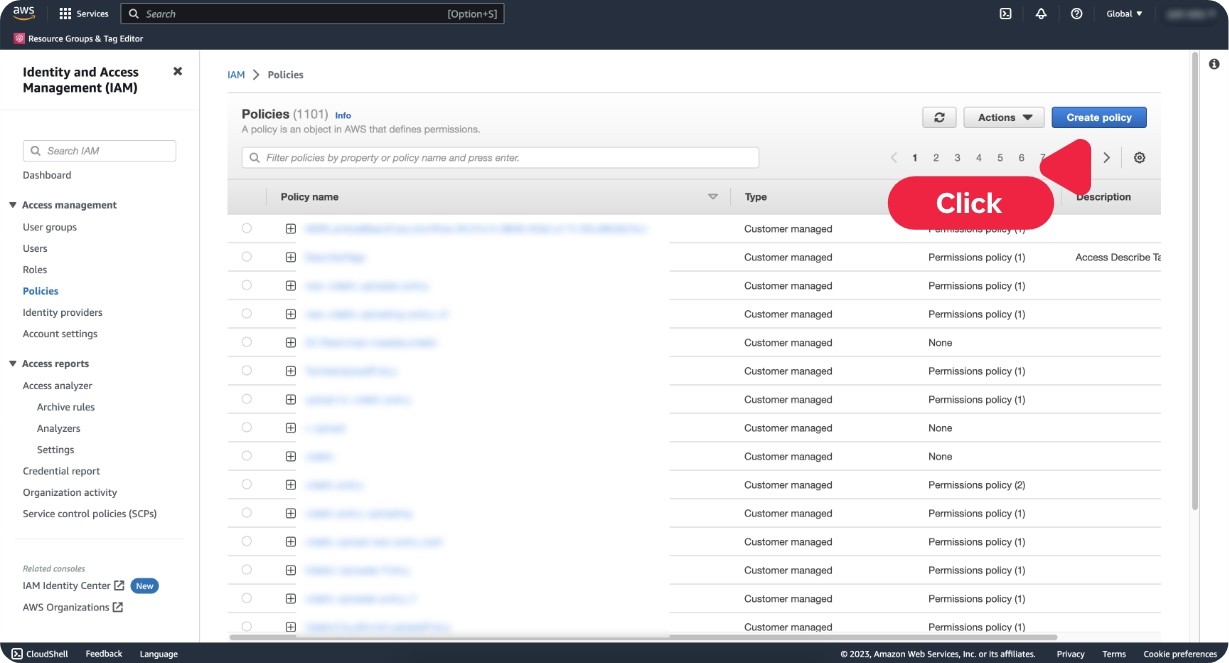
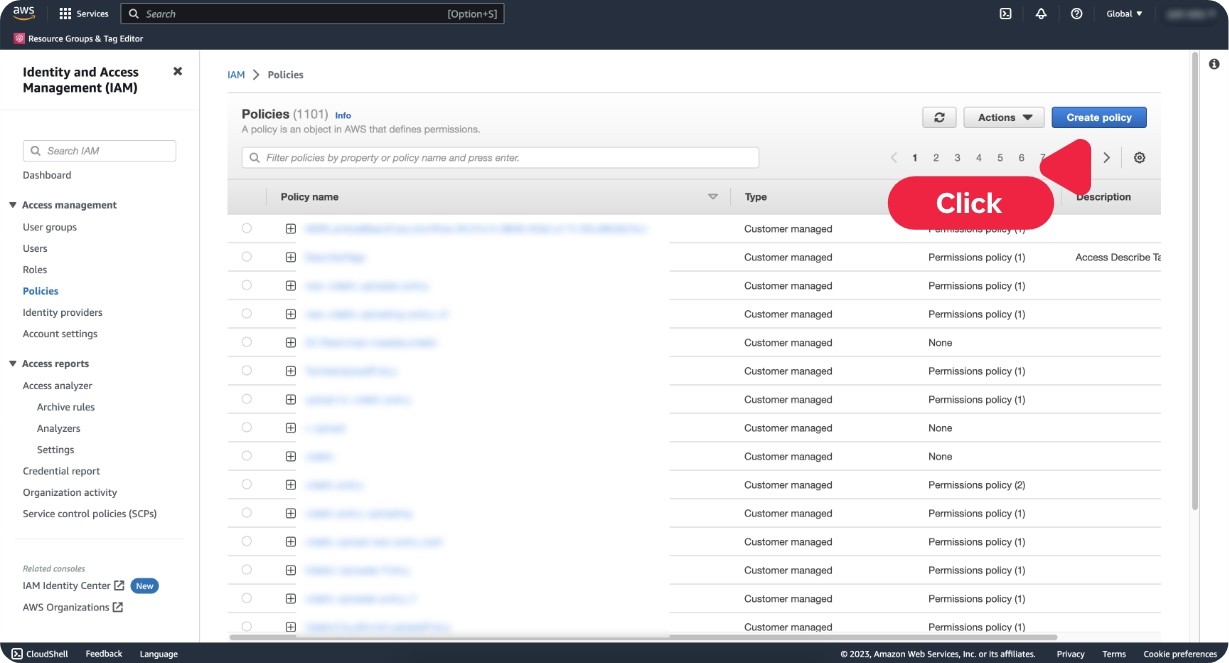
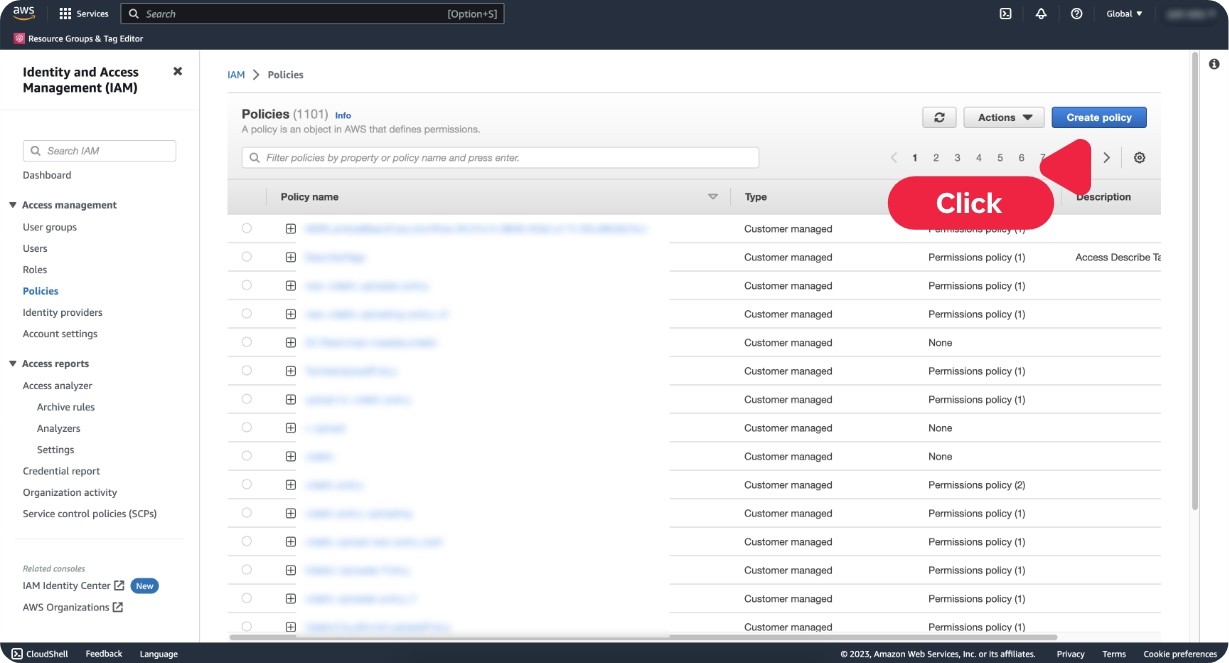
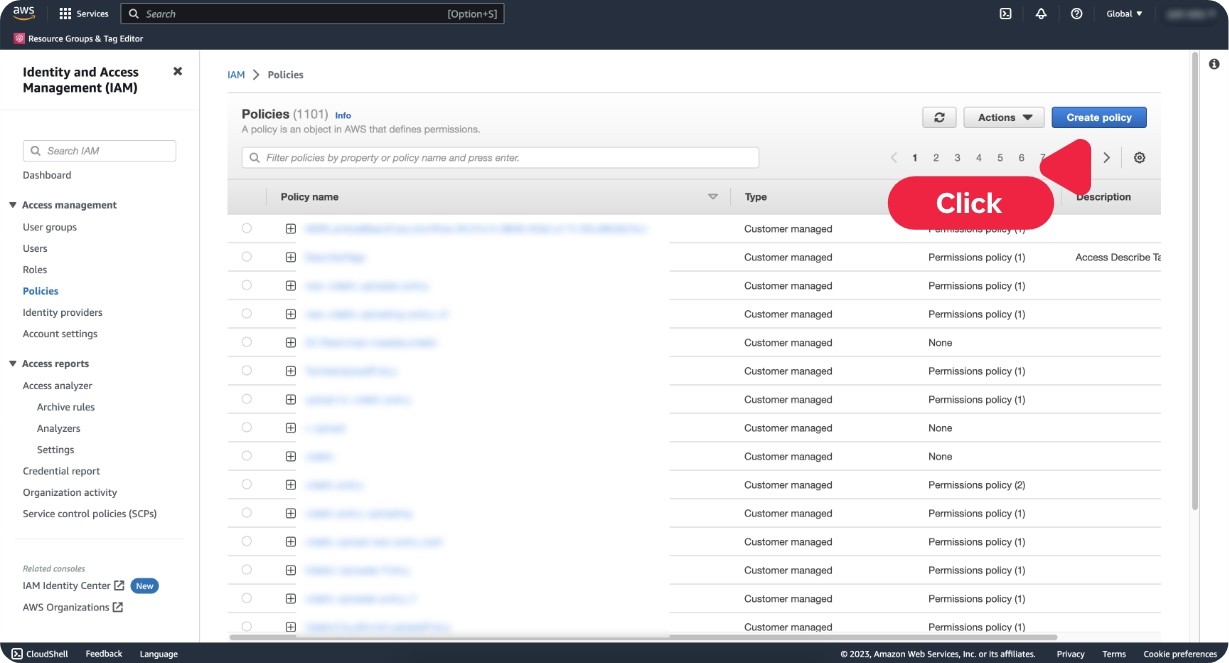
Step 3 - On the right side, click on the blue Create policy button

Step 3 - On the right side, click on the blue Create policy button

Step 3 - On the right side, click on the blue Create policy button

Step 3 - On the right side, click on the blue Create policy button

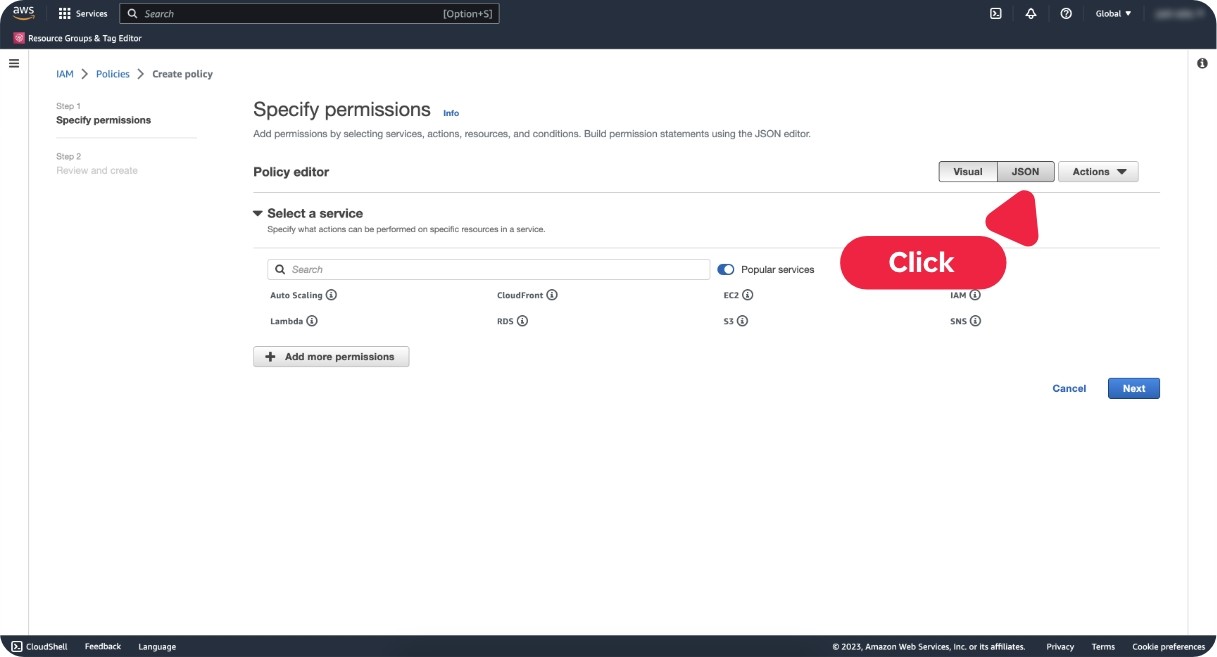
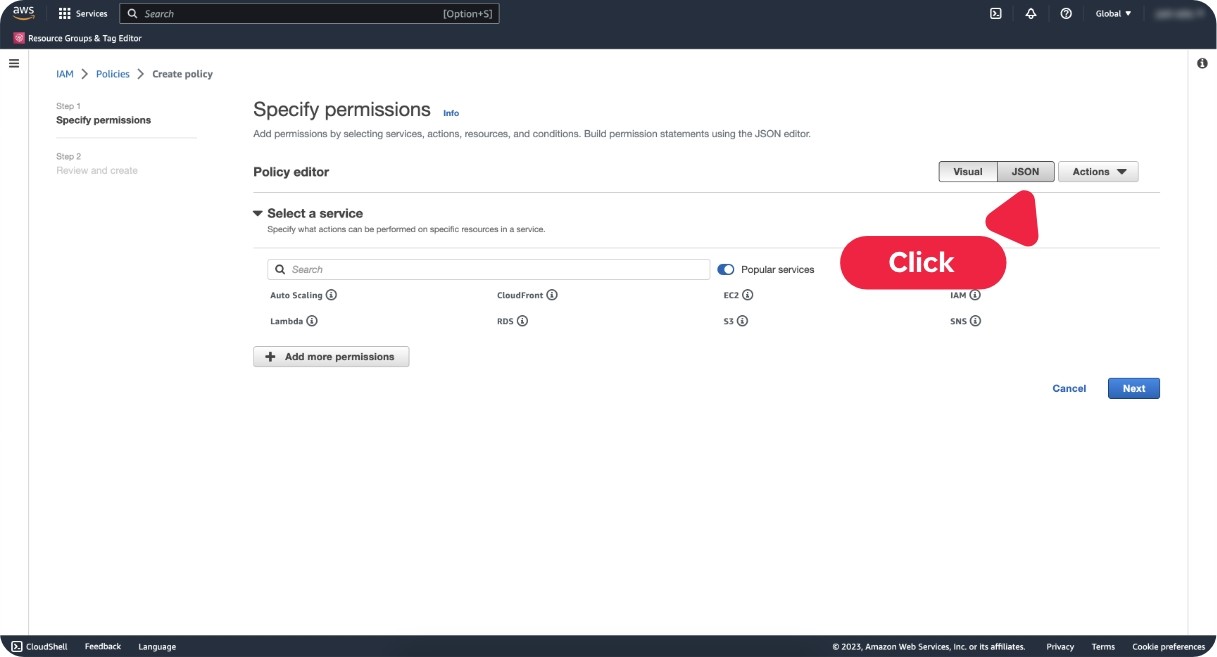
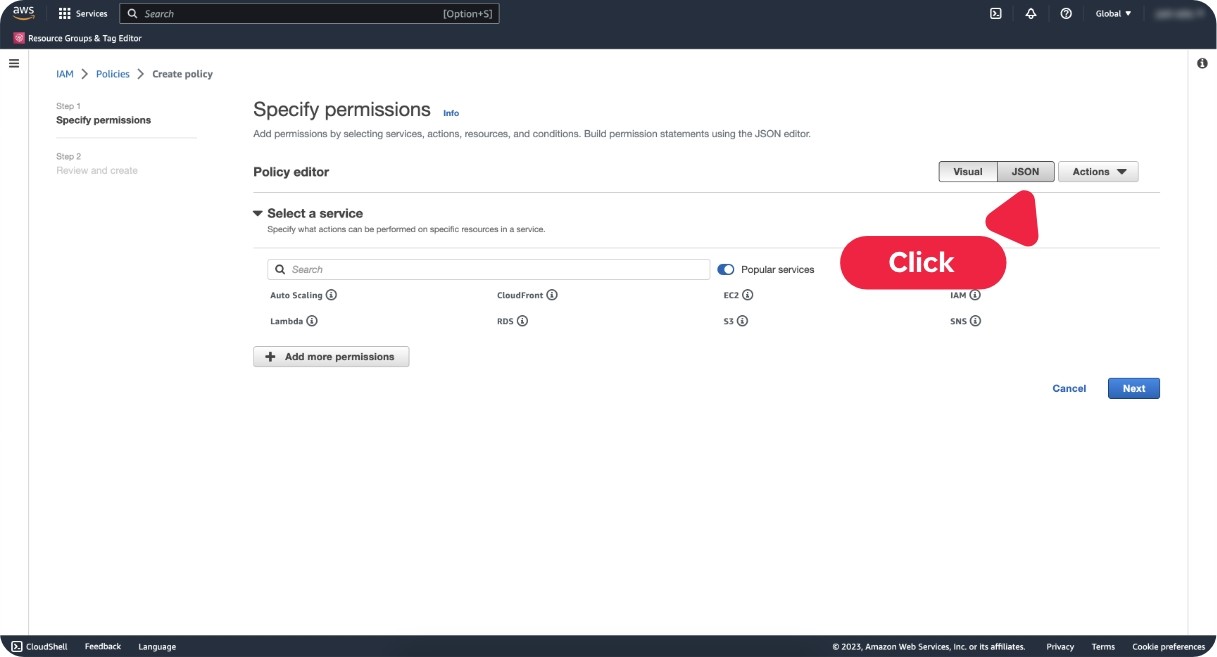
Step 4 - Click on the tab JSON

Step 4 - Click on the tab JSON

Step 4 - Click on the tab JSON

Step 4 - Click on the tab JSON


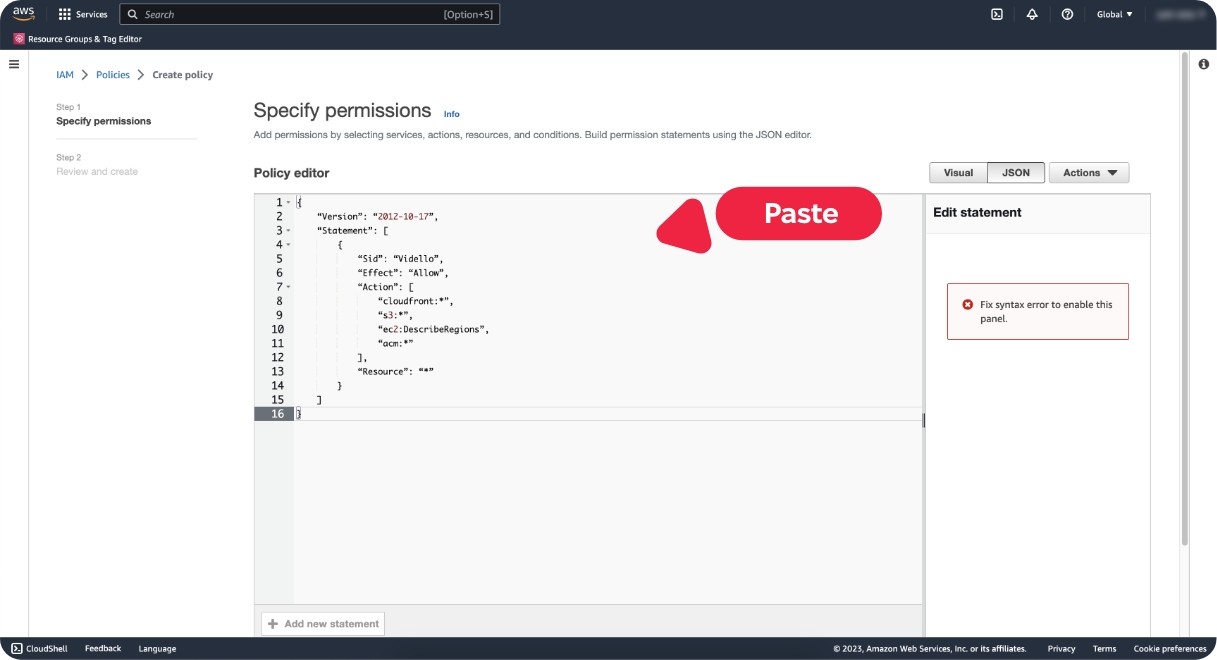
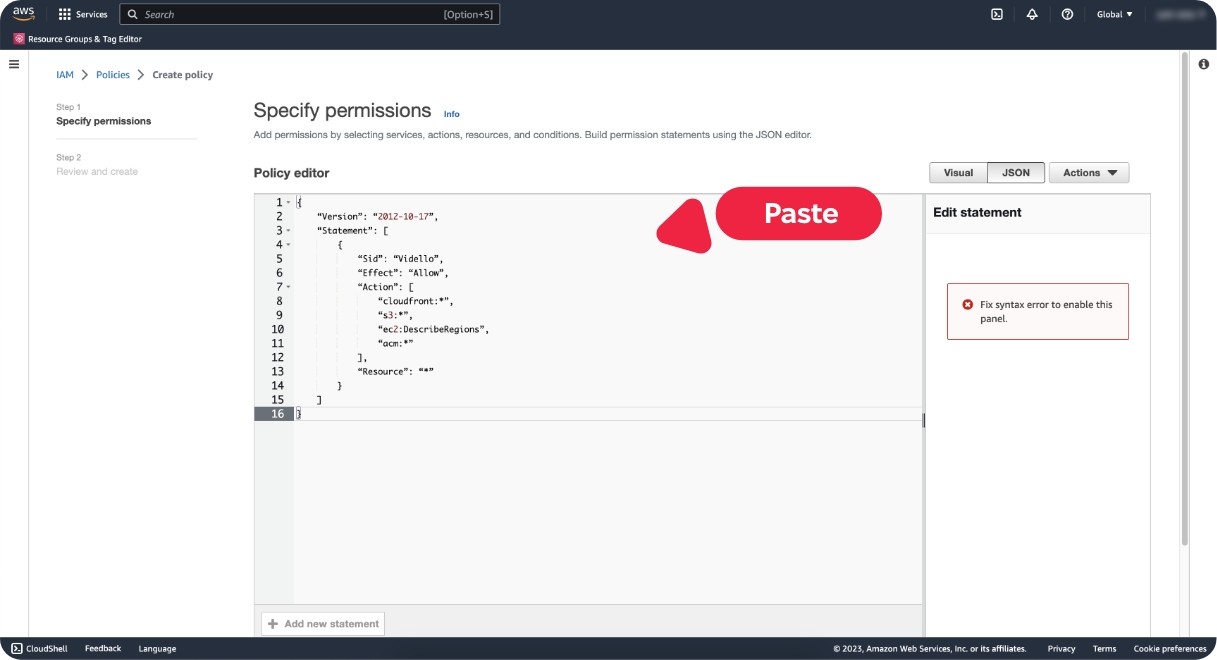
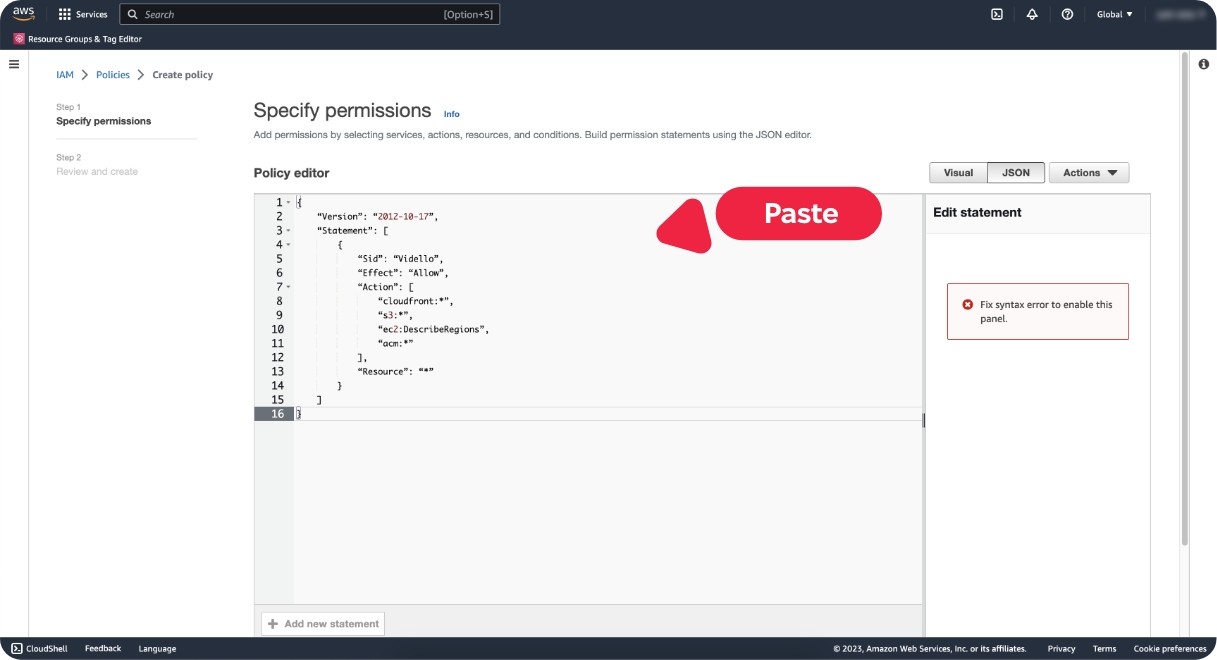
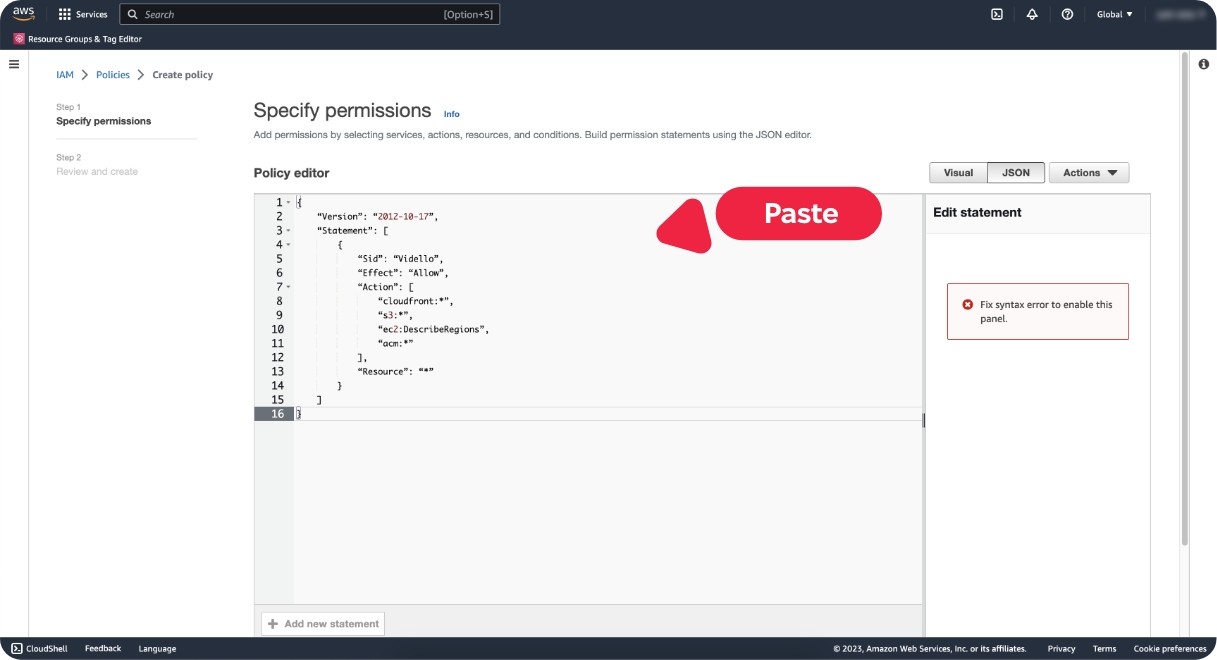
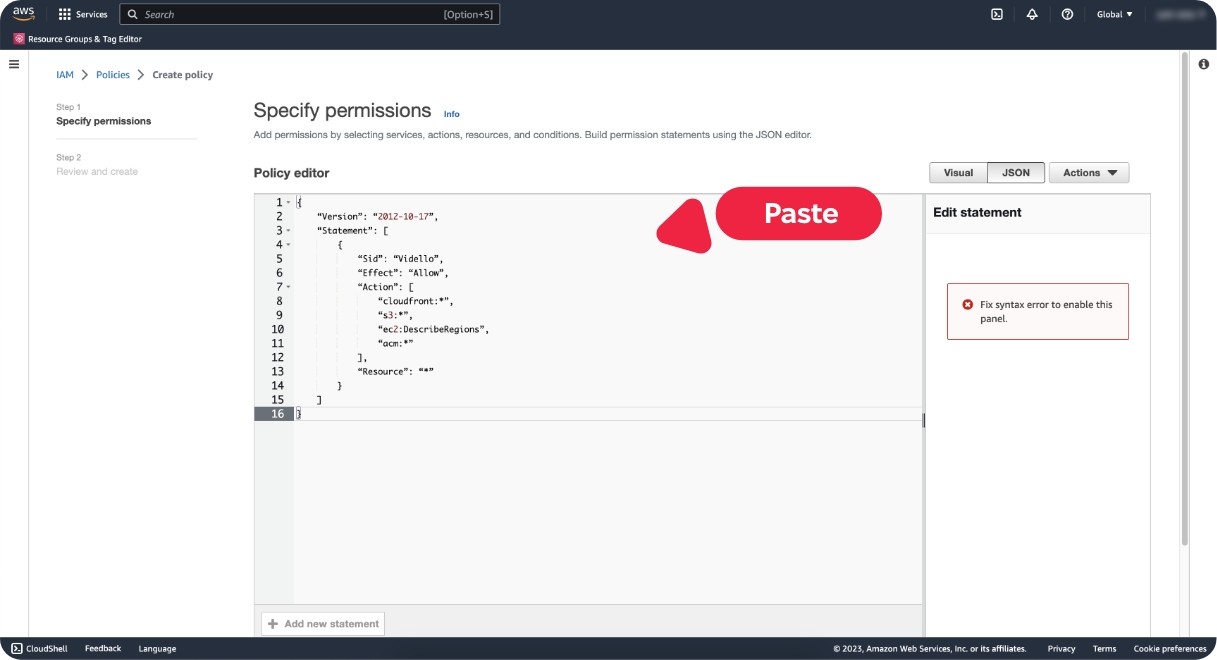
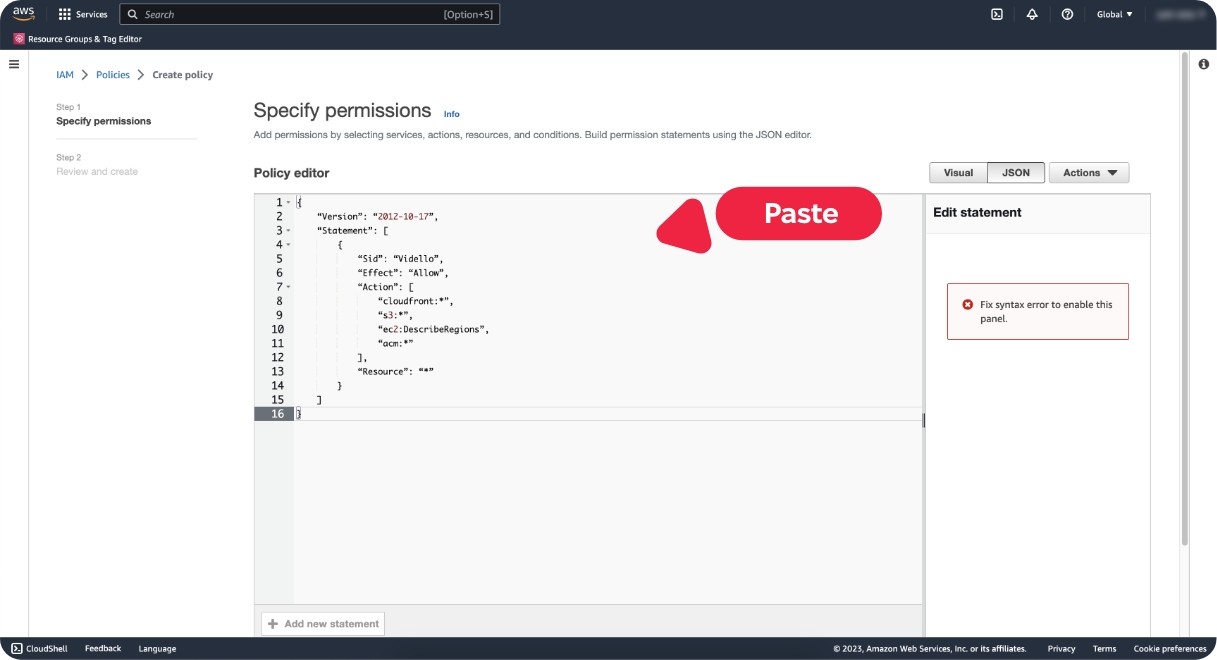
Step 5 - Paste this code into the editor (replacing the old code).

Step 5 - Paste this code into the editor (replacing the old code).

Step 5 - Paste this code into the editor (replacing the old code).

Step 5 - Paste this code into the editor (replacing the old code).
Step 6 - Paste this code into the editor (replacing the old code).

Step 6 - Paste this code into the editor (replacing the old code).

Step 6 - Paste this code into the editor (replacing the old code).

Step 6 - Paste this code into the editor (replacing the old code).


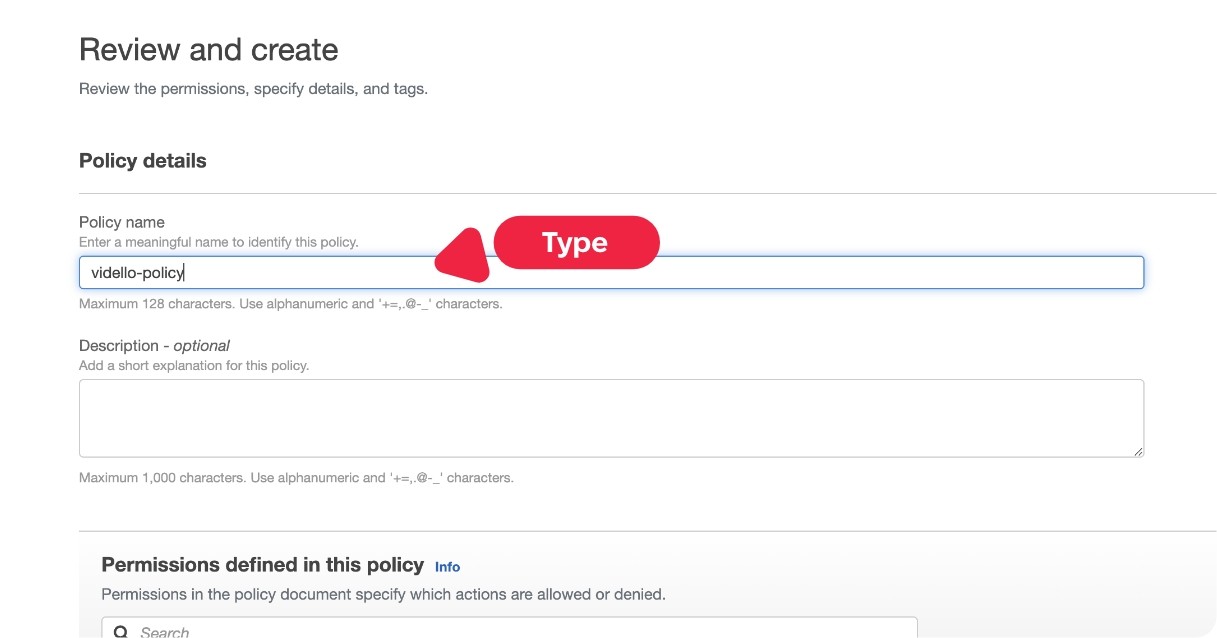
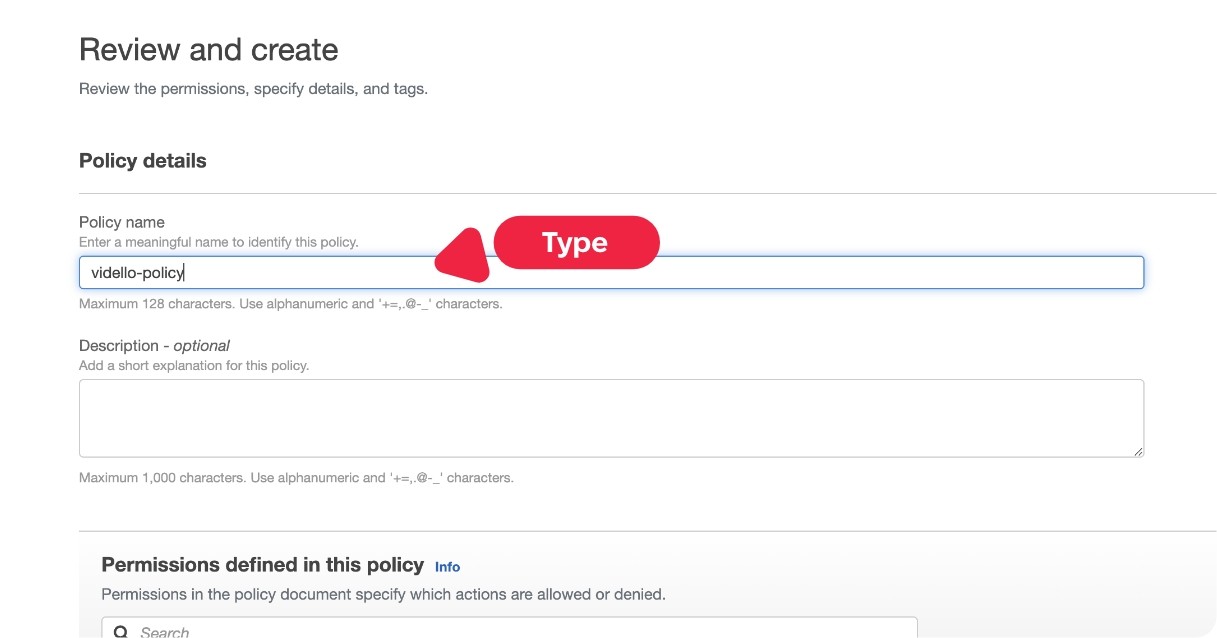
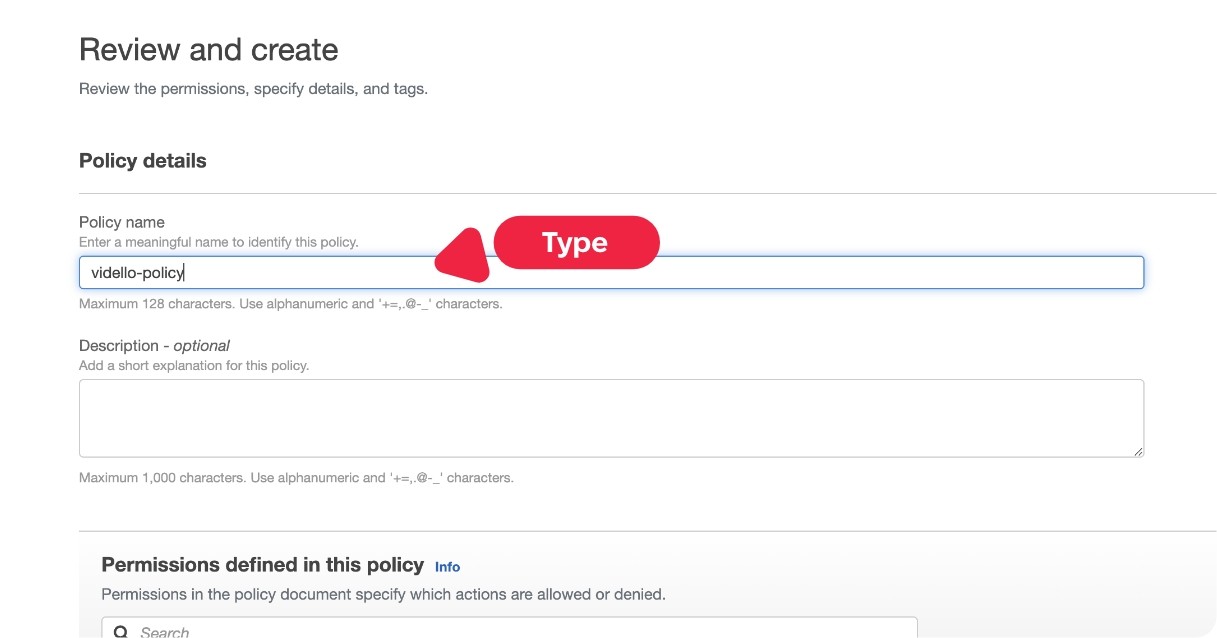
Step 7 - Type the policy name as Vidello-policy

Step 7 - Type the policy name as Vidello-policy

Step 7 - Type the policy name as Vidello-policy

Step 7 - Type the policy name as Vidello-policy